2A Ensimag - Projets image 2011
RENDU EXPRESSIF DE DONNÉES CARTOGRAPHIQUES
en partenariat avec le laboratoire COGIT de l'IGN.
Cadre du projet
Encadrants
: Joëlle
Thollot
et Pierre
Bénard
Nombre d'étudiants : plusieurs équipes de 2 ou 3 possibles
Lieu : Ensimag, salle D200 ou équivalente
Contexte
L'objectif général est de réaliser automatiquement des cartes stylisées à partir de données géographiques vectorielles, tout en gardant autant que possible une certaine efficacité cartographique (être capable de lire la carte générée sans faire d'erreurs d'interprétation).

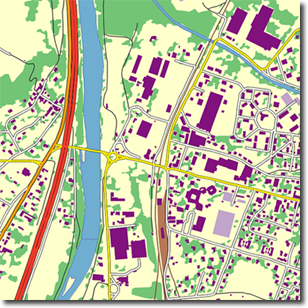
Image 1 : passage des données vectorielles à une carte TOPO traditionnelle.
Quatre grandes opérations sont nécessaires pour obtenir de tels résultats :
- Sélectionner parmi les données géographiques disponibles (routes, bâtiments, forêts, etc.) celles qui seront affichées.
- Définir les symboles et primitives de dessin (lignes, motifs, textures...) pour les représenter.
- Abstraire / "généraliser" l'information cartographique pour assurer la lisibilité de la carte stylisée
La même approche est utilisée pour réaliser une carte TOPO traditionnelle (Image 1) avec de forte contraintes de représentation. Dans le cas de ce projet, nous voulons autoriser une plus grande liberté pour jouer avec le visuel de la carte.
Sujets proposés
Deux grands directions sont envisageables, sachant qu'une base logicielle commune est nécessaire pour lire et afficher les données cartographiques vectorielles. Pour ce faire, vous aurez le choix de partir d'un logiciel existant implémentant un système d'information géographique complet (qgis, geotools...) ou de réaliser votre propre moteur de rendu cartographique (en vous aidant, par exemple, d'un parseur shapefile)
Générateur de cartes anciennes
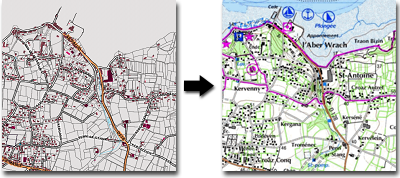
Le but est de réaliser, à partir de données récentes, une carte symbolisée comme les cartes anciennes, en particulier celle dites de Cassini (Image 2). Les cartes Cassini sont la première couverture cartographique complète et relativement homogène de la France, elles datent du XVIIIème siècle.
La première étape est de décrire précisément le style de chaque élément. Dans le cas des cartes de Cassini, on pourra se baser sur la légende détaillée réalisée par Andrée Parabelle.
Il faudra ensuite mettre en oeuvre cette légende pour dessiner la carte. Cela implique en particulier de texturer les lignes (voies de circulation, cours d'eau...) et aplats (forêts, reliefs...) et de représenter les lieux ponctuels par les symboles appropriés en fonction des données vectorielles et de leurs attributs.
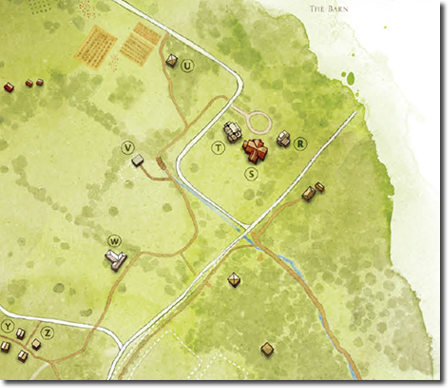
Le défi supplémentaire est de proposer une architecture logicielle suffisamment générique pour changer facilement le style de la carte en modifiant la légende (Image 3).
Image 3 : autres cartes anciennes.
Stylisation artistique et abstraction
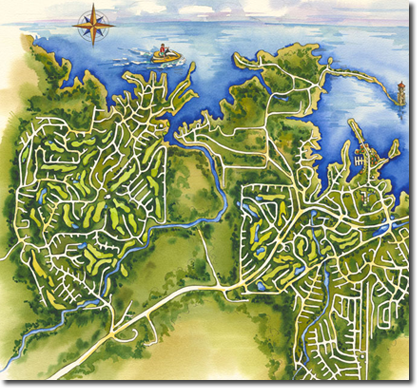
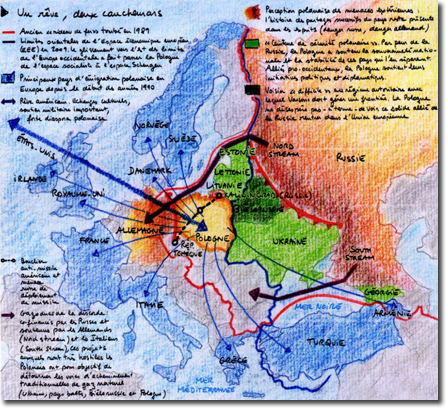
Le but est de réaliser une carte comme si elle avait été dessinée à la main avec une technique de peinture ou dessin traditionnelle (Image 4). Pour cela, on peut utiliser une approche "traitement d'image" courante en rendu expressif pour simuler des média tels que l'aquarelle [1], le crayon [2] ou les pastels [3].



Image 4 : cartes réalisées à l'aquarelle et au crayon de couleur.
La première étape consiste à déterminer les filtres et textures nécessaires pour simuler ce type de stylisations, et ce pour les différents éléments de la carte. Appliquer ces filtre sur l'image finale n'est cependant pas suffisant, certains éléments (routes, bâtiments) n'étant pas correctement simplifiés (Image 5).
L'objectif, dans un second temps, est donc de tenir compte de la structure de la carte (proximité des bâtiments, graphe des routes) pour proposer une abstraction / simplification plus pertinente [4].
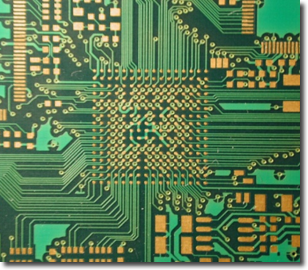
Enfin, il sera possible d'envisager des styles encore plus abstraits (Image 6) impliquant une étude plus approfondie de la structure de la carte.


Image 6 : cartes style circuit imprimé
Extension commune : navigation
L'extension naturelle des deux sujets précédents est la gestion de la navigation dans la carte stylisée. En effet, l'interaction de l'utilisateur avec la carte pose deux problème.
D'une part, il est nécessaire d'assurer une certaine cohérence de la stylization lorsque l'utilisateur déplace ou zoom/dézoom sur la carte. Sans précaution partciculière, les traitements effectués risquent de ne pas être continues et de produire des artéfacts (scintillements, clignotements, glissements de textures).
D'autre part, dans le cas du zoom, il faut contrôler la densité des éléments affichés pour assurer une lisibilité suffisante de la carte quelle que soit l'échelle. Cela suppose de tenir compte de la structure de la carte pour sélectionner dynamiquement les données à afficher et de moduler la représentation de ces données.
Évaluation
L'évaluation se fait sous forme d'une soutenance orale, le dernier jour du projet : 20 minutes de présentation (avec des transparents) et de démonstration + 10 minutes de questions.
Nous demandons également de réaliser une page web présentant le sujet, la démarche suivie et les résultats. Lors de la présentation comme sur la page web, nous demandons d'expliquer brièvement ce qui a été fait, les résultats obtenus, de faire un bilan critique de ce qui fonctionne et ce qui ne fonctionne pas, et vos impressions sur le projet.
Chaque groupe doit également nous rendre son code source (commenté !). Il doit être utilisable en l'état (donc ne pas oublier d'inclure le Makefile).
Références
- [1] BOUSSEAU A., KAPLAN M., THOLLOT J., SILLION F. X.: Interactive watercolor rendering with temporal coherence and abstraction. NPAR 2006 www
- [2] SOUSA M.C., BUCHANAN J. Computer-Generated Pencil Drawing. SKIGGRAPH 99 www
- [3] MURKAMI K., TSURUNO R.: Pastel-like rendering considering the properties of pigments and support medium. Siggraph Talks 2002 www
- [4] KOPF J., AGRAWALA M., BARGERON D., SALESIN D., COHEN M. Automatic Generation of Destination Maps. SIGGRAPH Asia 2010 www